Chia cột cho blogspot bằng css
 (Traidatmui.com) - Hôm nay mình sẽ giúp bạn chia cột trên blog của bạn nhe, thủ thuật này chúng ta sẽ chỉ dùng css cho việc chia cột. Nếu bạn muốn thêm nhiều tiện ích trên nền blog và muốn chia chúng ra thành nhiều cột khác nhau thì thủ thuật này có lẽ là hữu ích cho bạn. Không nói nhiều nữa chúng ta bắt đầu đi vào ngay thủ thuật này.
(Traidatmui.com) - Hôm nay mình sẽ giúp bạn chia cột trên blog của bạn nhe, thủ thuật này chúng ta sẽ chỉ dùng css cho việc chia cột. Nếu bạn muốn thêm nhiều tiện ích trên nền blog và muốn chia chúng ra thành nhiều cột khác nhau thì thủ thuật này có lẽ là hữu ích cho bạn. Không nói nhiều nữa chúng ta bắt đầu đi vào ngay thủ thuật này. 1. Đăng nhập Blogger
1. Đăng nhập Blogger2. Vào thiết kế (Design)
3. Chọn chỉnh sửa HTML
4. Chèn code css bên dưới vào trước thẻ ]]></b:skin>
.container {
margin: 0 auto;
width: 600px; /* độ rộng của phần chứa các cột*/
overflow: hidden;
line-height:1.3em;
}
ul.col li h2 {
font: 18px Times;
font-weight:bold;
color:#000;
margin: 0px -20px 0px -20px;
padding: 3px 0;
background: #ccc; /* màu nền tiêu đề các cột*/
text-align:center;
text-transform:uppercase;
}
ul.col {
margin: 10px 0;
padding: 0;
list-style: none;
float: left;
}
ul.col li {
float: left;
background: #ddd; /* màu nền của phần nội dung các cột*/
color:#000;
width: 250px; /* độ rộng của mỗi cột*/
padding: 0px 20px 0px 20px;
margin: 0px 10px 10px 0;
}
Chỉnh code: Bạn lưu ý độ rộng của các cột và phần chứa các cột, nếu bạn thiết lập độ rộng các phần này không phù hợp nó sẽ bị lỗi, không hiển thị như mong muốn.
Độ rộng của các cột được xác định như sau: Column Width = container Width/Columns numbers - (Left and Right padding of column + Right margin of column). Ví dụ như code css trên ta có 600px/2 - (20px + 20px + 10px) = 250px
5. Save template lại và trở về phần tử trang
6. Tạo 1 HTML/Javascript và thêm code bên dưới vào nó
<div class="container">
<ul class="col">
<li>
<h2>Tiêu đề 1</h2>
Nội dung cột thứ nhất
</li>
<li>
<h2>Tiêu đề 2</h2>
Nội dung cột thứ 2
</li>
<li>
<h2>Tiêu đề 3</h2>
Nội dung cột thứ 3
</li>
<li>
<h2>Tiêu đề 4</h2>
Nội dung cột thứ 4
</li>
</ul></div>
Chỉnh code:
- Các dòng màu xanh chính là tiêu đề mà bạn muốn đặt cho các nội dung tương ứng.
- Dòng màu đỏ là nơi chứa nội dung của mỗi phần tương ứng với mỗi tiêu đề.
7. Sau khi chỉnh sửa xong bạn save tiện ích lại
Ở trên chúng ta chỉ có 4 nội dung chia thành 2 cột, mỗi phần nằm trông thẻ <li> ... </li> chính là một nội dung, nếu bạn muốn thêm nhiều nội dung hơn, bạn chỉ việc thêm nhiều code như bên dưới vào sau nội dung 4 và chỉnh sửa lại cho phù hợp.
<li>
<h2>Tiêu đề 5</h2>
Nội dung cột thứ 5
</li>
☼ Mở rộng thêm
Ở trên mình chỉ chia các cột ra thành hai phần, một phần bên trái và một phần bên phải (tức chỉ có 2 cột) nếu bạn muốn chia ra thành nhiều cột hơn bạn chỉ cần thiết lập lại độ rộng của các cột theo công thức trên. Ví dụ ở trên mình có 2 cột thì chúng ta chia cho 2 (600px/2), nếu là 3 hoặc 4 cột ta chia 3 hoặc 4... tương tự như vậy bạn thiết lập cho nhiều cột hơn.
Chúc bạn thành công
Por: Nông thôn mới Châu Đức | En: Thủ thuật Blogger | 0 nhận xét
Tiện ích bài mới nhất (recent post) giống vn.yahoo.com
Thứ Sáu, 24 tháng 12, 2010 Theo yêu cầu của FRIENDS-PC, bạn yêu cầu làm recent post giống như trang vn.yahoo.com nhưng thời gian qua bận nhiều việc nên chưa đáp ứng yêu cầu của bạn được. Hôm nay mình đã test thành công và xin chia sẽ các bạn việc thực hiện thủ thuật này. Thủ thuật này sẽ giúp cho các bài viết của bạn tự động trình diễn trông khá bắt mắt. Mình sẽ hướng dẫn các bạn từng bước để đưa tiện ích này vào blog của mình. Thủ thuật này sử dụng hơi khá nhiều file script do đó nếu bạn không rành về script thì nên giữ nguyên chúng để tránh bị lỗi, tiện ích sẽ không hoạt động như ý muốn. Bạn có thể xem demo để thấy rõ hiệu ứng của recent post này.
Theo yêu cầu của FRIENDS-PC, bạn yêu cầu làm recent post giống như trang vn.yahoo.com nhưng thời gian qua bận nhiều việc nên chưa đáp ứng yêu cầu của bạn được. Hôm nay mình đã test thành công và xin chia sẽ các bạn việc thực hiện thủ thuật này. Thủ thuật này sẽ giúp cho các bài viết của bạn tự động trình diễn trông khá bắt mắt. Mình sẽ hướng dẫn các bạn từng bước để đưa tiện ích này vào blog của mình. Thủ thuật này sử dụng hơi khá nhiều file script do đó nếu bạn không rành về script thì nên giữ nguyên chúng để tránh bị lỗi, tiện ích sẽ không hoạt động như ý muốn. Bạn có thể xem demo để thấy rõ hiệu ứng của recent post này. 1. Đầu tiên đăng nhập Blogspot
1. Đầu tiên đăng nhập Blogspot2. Vào bố cục chọn chỉnh sửa HTML
3. Chèn code css sau vào trước thẻ ]]></b:skin>
.mod{
background:#eee; /*màu nền của tiện ích*/
border:3px solid #6D7B8D; /*đường viền của tiện ích*/
margin-bottom:0px;
width:550px; /*độ rộng của tiện ích*/
padding:0px;}
.glv{height:330px; /*chiều cao của tiện ích*/
overflow:hidden;}
.bd{position:relative;padding:4px 4px 4px 6px;}
.gl2-ct .ct{margin-left:0px;position:relative;}
.vpv{padding:0px;width:316px; /*độ rộng cảu phần bên trái của tiện ích*/
display:none;
position:absolute;
color:#000;
border-right:1px solid #5C5858;
}
.gl-title a {color:#0000ff; /*màu text của tiêu đề bài viết bên trái*/
font-size:13px;
font-weight:bold;}
.gl-title a:hover {color:#ff0033;}
.glv .on{display:block;}
.vimg{width:305px; /*độ rộng của ảnh bên trái*/
height:200px; /*chiều cao của ảnh bên trái*/
border:1px solid #fff;padding:2px;}
.glv ul.vpv-ft li{
list-style-type:none;}
.vpv-ft{
width:40%; /*độ rộng phần bên phải*/
position:absolute;
top:0px;
right:0px;
margin-top:5px;
text-align:left;}
.vpv-ft a{
color:#000099; /*màu tiêu đề bên phải*/
font-size:11px;
font-family:arial;
text-decoration: none;}
.vpv-ft a:hover{color:#ff0033;}
.vpv-ft li{
list-style-type:none;
min-height:40px;
cursor:pointer;
border-bottom:1px solid #5C5858;
position:relative;
text-align:left;}
.vpv-ft li.last{
border-bottom:0;
padding-bottom:5px;}
.vpv-ft li.first{
border-top:1px solid #5C5858;
padding-bottom:5px;}
.vpv-ft li.on{
background:#AFC7C7;
}
.vpv-ft img{
float:left;
width:34px; /*độ rộng của ảnh bên phải*/
height:30px; /*chiều cao của ảnh bên phải*/
margin:3px 4px 0px 2px;
padding:0px;}
.vpv-ft a{font-family:verdana;}
.glv .vpv-ft .on .imgpointer{display:block;}
.glv .vpv-ft .imgpointer{
display:none;
height:14px;
width:6px;
position:absolute;
left:-10px;
top:7px;}
4. Save template lại và trở về phần tử trang
5. Thêm tiện ích HTML/Javascript và chèn vào nó code bên dưới
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = false;
fntsize = 12;
acolor = "";
aBold = false;
text = "comments";
showPostDate = true;
summaryPost = 150; //số ký tự hiển thị của bài viết tóm tắt bên trái
summaryFontsize = 12;
summaryColor = "";
numposts =6;
label = "Advanced blogger"; /*nhãn bài viết*/
home_page = "http://www.traidatmui.com/"; /*thay thành địa chỉ blog của bạn*/
</script>
<div id="gl2" class="mod glv"><div class="bd"><div id="gl2-vd"></div><div class="gl2-ct"><div id="gl2-ct1" class="ct on">
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_glv_post.js"></script>
</div>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_ct_post.js"></script>
</div></div></div>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_jquery_03.js"></script>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_jquery.min.js"></script>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_jquery_02.js"></script>
<script type="text/javascript" src="http://traidatmui-tips.googlecode.com/files/ya_jquery_01.js"></script>
<script type="text/javascript">
(function() { new YAHOO.sea.fp.TodayVSet('gl2-ct1', true); })();
(function(){YAHOO.util.Event.addListener(window,'load',function(){window.setTimeout(function(){
},500);});})();
</script>
6. Sau khi chỉnh sửa xong bạn save tiện ích lại
Ở trên là mình cho tiện ích hiển thị cho toàn bộ bài viết trên blog nếu muốn hiển thị theo từng nhãn bạn có thể thay đổi như bên dưới
Thay http://traidatmui-tips.googlecode.com/files/ya_glv_post.js
Thành http://traidatmui-tips.googlecode.com/files/ya_glv_label.js
Và tiếp theo thay http://traidatmui-tips.googlecode.com/files/ya_ct_post.js
Thành http://traidatmui-tips.googlecode.com/files/ya_ct_label.js
Chúc bạn thành công
Nguồn Traidatmui.com
Por: Nông thôn mới Châu Đức | En: Công nghệ TT, Thủ thuật Blogger | 0 nhận xét
Hiển thị bài viết giống trang dantri.com.vn
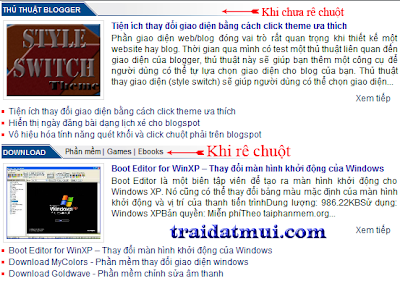
Thứ Tư, 22 tháng 12, 2010 Mình đã từng giới thiệu đến các bạn một số thủ thuật liên quan đến việc hiển thị bài viết cho blogspot. Hôm nay mình cũng xin chia sẻ thêm các bạn một thủ thuật hiển thị bài viết giống với trang Dân Trí. Mình thấy cách hiển thị bài viết này cũng khá đẹp và nó có thể áp dụng cho blogspot nên mình sẽ hướng dẫn bạn thực hiện thủ thuật này dành cho blogspot. Cách hiển thị bài viết này có một hiệu ứng đó là bình thường thì các label có liên quan sẽ ở trạng thái ẩn, nó chỉ hiển thị khi bạn rê chuột vào bài viết.
Mình đã từng giới thiệu đến các bạn một số thủ thuật liên quan đến việc hiển thị bài viết cho blogspot. Hôm nay mình cũng xin chia sẻ thêm các bạn một thủ thuật hiển thị bài viết giống với trang Dân Trí. Mình thấy cách hiển thị bài viết này cũng khá đẹp và nó có thể áp dụng cho blogspot nên mình sẽ hướng dẫn bạn thực hiện thủ thuật này dành cho blogspot. Cách hiển thị bài viết này có một hiệu ứng đó là bình thường thì các label có liên quan sẽ ở trạng thái ẩn, nó chỉ hiển thị khi bạn rê chuột vào bài viết. 1. Đăng nhập vào tài khoản blogger
1. Đăng nhập vào tài khoản blogger2. Vào thiết kế, chọn chỉnh sửa HTML3. Chèn code bên dưới vào sau thẻ <head>
<script src="http://traidatmui-tips.googlecode.com/files/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">function Hovercat(q){$("#neocat-"+q+" ul.dpost").find("li").show()}
function Outcat(q){$("#neocat-"+q+" ul.dpost").find("li").hide();$("#neocat-"+q+" ul.dpost").find("li:eq(0)").show()}
</script>
4. Tiếp theo bạn chèn code css bên dưới vào trước thẻ ]]></b:skin>
.summerypost a {
color:#000099;
font-weight:bold;
}
.summerypost a:hover {
color:#403c3d;}
.summerypost {
font-size:12px;
color:#000;
font-family:arial;}
.readm a{
color:#1f2f56;
font-size:12px;
margin-right:10px;
margin-top:8px;}
.readm a:hover{
color:#766162;}
.repost{
color:#3366ff;
font-family:arial;}
.repost a{
color:#000066;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh61QC9dQlT_LuibuiushubR_GEUgLN_Xzt40aTBZ1eeDECK0-9tU3lwudg7d1LBbWttjblNPfII_b91FR287IxCyaWabqEgw4vQOzqv0FfhGsPD1AJGtYTRiadkvMl9xbtqKEE-fJTb0No/) no-repeat left;
padding-left:10px;}
.repost a:hover{
color:#bf9798;}
.tab {
font-size:13px;
padding:0px 5px 5px 5px;
width:550px; /*độ rộng của bài viết*/
}
.dpost a{
padding:0 2px;
font: 11px/22px Arial;
color:#000;
float:left;
height:20px;}
.dpost li{
float:left;
height:20px;
overflow:hidden;}
.dpost li.active{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiui7-6LB9zBt1U4fpMfBae91RwInX47-BDjyRN5VdPsqrToshdbMr37XkwUCkGapLOXlpm2liUEhnU52DaViLjpxRe9JvkUKz0MbyawrgAWNaGJ6H2qTGLHgpP3GfEoqqHXThG10AwG7Rx/) right no-repeat; /*màu nền của chủ đề chính */
position:relative;
top:1px;
}
.dpost li.active a{
font-size:10px;
font-weight:bold;
color:#fff;
text-transform:uppercase;
padding-right:25px;}
.iframpost{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhgC1w_RO5ZP7fO6AJvNVdcRLMdPu9dzcKx5vA0c5nzRhAkK898hK4dcDwV-7Nrqb_AQ2yE6IvwACfYurcwaz37LptyqYlR653DzQRaxTK0uIbKesHxRVSuVa7OiwTtoVcYDSNW8kJunRj/) no-repeat; /*màu nền của tiện ích*/
height:25px;
}
*{margin:0;padding:0px 0px 0px 0px;}
Phần css này cũng không phức tạp bạn tự điều chỉnh, tuy nhiên bạn chỉ nên chỉnh lại các phần chính như độ rộng, hình ảnh nền... còn các phần khác bạn không nên chỉnh sửa nhiều. Nếu bạn không thành thạo về css mà can thiệp nhiều có thể xảy ra lỗi.
5. Bây giờ bạn hãy save template lại.
6. Trở về phần tử trang, thêm 1 HTML/Javascript
7. Thêm code bên dưới vào HTML/Javascript vừa thêm ở trên.
<div class="tab" id="neocat-1" onmouseover="Hovercat('1')" onmouseout="Outcat('1')">
<div class="iframpost">
<ul class="dpost">
<li class="active"><a href="#">Thủ thuật blogger</a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-nang-cao.html">Thủ thuật nâng cao | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/blogger-co-ban.html">Thủ thuật cơ bản | </a></li>
<li style="display:none;"><a href="http://www.traidatmui.com/2010/02/tien-ich-blogger.html">Tiện ích blog</a></li> </ul>
</div>
<script language="JavaScript">
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
tablewidth = 245;
cellspacing = 1;
borderColor = "";
bgTD = "";
imgw = 130; // độ rộng của ảnh thumb
imgh = 100; // chiều cao của ảnh thumb
imgwidth = 60;
imgheight = 60;
fntsize = 12; //Cỡ chữ của các link bài viết liên quan trong cùng nhãn đó
fontsize = 12 // Cỡ chữ của tiêu đề bài viết hiển thị dạng tóm tắt
fontsizecm = 11; // Cỡ chữ của ngày đăng bài
acolor = "";
titlecolor = "";
aBold = false;
icon = "";
text = "no";
showPostDate = false; //Nếu muốn hiển thị ngày đăng bài bạn thay FALSE thành TRUE
poston = "Ngày đăng :";
summaryPost = 350; // số kí tự hiển thị ở phần mô tả
summaryFontsize = 12; //Cỡ chữ bài viết tóm tắt
summaryColor = "#000";
icon2 = "";
numposts = 3; //số bài viết hiển thị trong phần bài viết liên quan
label = "Advanced blogger"; // Thay thành tên nhãn bài bạn muốn hiển thị
home_page = "http://www.traidatmui.com/"; //Thay thành địa chỉ blog của bạn
</script>
<script src="http://traidatmui-tips.googlecode.com/files/dpost.js" type="text/javascript"></script>
<script src="http://traidatmui-tips.googlecode.com/files/related_dpost.js" type="text/javascript"></script>
</div>
Bạn chỉ việc chỉnh sửa lại code theo các hướng dẫn trong code. Bạn thay các text màu tím đậm thành tên thư mục bạn muốn hiển thị và các link tương ứng với các thư mục đó (màu tím nhạt).
8. Cuối cùng là save tiện ích lại
Chúc bạn thành công
Nguồn: traidatmui.com
Por: Nông thôn mới Châu Đức | En: Công nghệ TT, Thủ thuật Blogger | 1 nhận xét
Simple Machine Protect là tiện ích nhỏ gọndiệt các loại virus hoàn toàn miễn phí
Thứ Sáu, 17 tháng 12, 2010Hướng dẫn kỹ thuật Cửa sổ làm việc chính của SMP gồm: - SMP Control Administer: Thiết lập một số tùy chọn cho chức năng Scan. Nhắp chuột vào All files Extension để chọn quét tất cả các định dạng file. Trong khung Scan Options, ta có thể đánh dấu kiểm vào những tính năng tùy thích: Fix Error Registry (sửa lỗi Registry), quét bộ nhớ (Scan memory), Repair Data (sửa dữ liệu)... - SMP Process Explorer: Liệt kê các chương trình đang được kích hoạt, dựa vào danh sách này, ta có thể chọn bất kỳ chương trình nào rồi nhắp nút End Process để kết thúc chương trình không mong muốn. - SMP System Optimizer: Chức năng tối ưu hóa hệ thống của SMP, cửa sổ làm việc của System Optimizer gồm 3 vùng chính: + Windows Optimizer: Tối ưu hóa Windows, liệt kê khá chi tiết những tính năng liên quan đến Windows, ta có thể đánh dấu kiểm vào từng đề nghị trong vùng chức năng này như: xóa file rác phát sinh trong quá trình truy cập Internet (Remove Temporary Internet files), khởi động nhanh hệ điều hành (Quick Rebooting Operating System); xóa hẳn tập tin, thư mục mà không chuyển đến thùng rác (Do not move deleted files to the Recycle Bin)... + Washer: Nhắp nút Registry để dọn rác Registry, nút xóa các tập tin vô bổ -Junk file. Bạn có thể tải phần mềm miễn phí này tại đây Theo Báo Cần Thơ |
Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
5 tường lửa miễn phí tốt nhất
ZoneAlarm FirewallZoneAlarm là một trong những tường lửa cá nhân hiệu quả và dễ sử dụng nhất hiện nay. Đây là một công cụ giúp bạn tránh được nhiều hiểm hoạ, với giao diện đơn giản ngay cả đối với người dùng nhiệp dư nhất.  Về tính năng, ZoneAlarm cho phép người dùng đặt mức độ bảo mật khác nhau cho mạng nội bộ và mạng Internet. Chế độ "Game Mode" khá hữu ích, cho bạn đặt chế độ tự động chấp nhận hay từ chối báo động trong khi bạn đang chơi game. Hệ điều hành: Windows 2000/XP/Vista Tải về (26,4 MB) Comodo Firewall Pro Đừng băn khoăn gì về tên gọi của nó, Comodo Firewall được gắn mác "Pro" nhưng nó hoàn toàn toàn miễn phí cho tất cả mọi người. Đây là một công cụ mạnh mẽ, với nhiều khả năng thiết lập phức tạp cho những người dùng chuyên nghiệp, và cũng đủ đơn giản để người dùng phổ thông thiết lập những chế độ cần thiết. Hệ điều hành: Windows XP/Vista Tải về (27,29 MB) Online Armor Personal Firewall Online Armor Personal Firewall là một tường lửa cá nhân hữu hiệu, với HIPS (Host-based Intrusion Prevention System) và nhiều tính năng bảo mật khác. Đây là công cụ đơn giản nhưng rất hiệu quả. Khi được cài lần đầu tiên, Online Armor sẽ quét hệ thống của bạn để nhận diện những chương trình đã được cài đặt. Khi có ứng dụng lạ, một cửa số popup sẽ hiện ra để bạn quyết định hành động đối với ứng dụng này. Nhìn chung, các popup của Online Armor mang thông tin hữu ích, nhưng không đầy đủ và dễ hiểu bằng Comodo. Tuy nhiên, Online Armor hơn Comodo ở chế độ Safer mode, đây là chế độ cho phép những ứng dụng mang tiềm ẩn nguy hại cao (như trình duyệt web và email) hoạt động mà không được can thiệp sâu vào hệ thống. Hệ điều hành: Windows 2000/XP/2003 Server/Vista Tải về (12,57 MB) Ashampoo FireWallHệ điều hành: Windows 2000/XP Tải về: (4,09 MB)  Ashampoo FireWall là công cụ đơn giản cho tất cả những ai cần một bức tường lửa hiệu quả và miễn phí. Chức năng Configuration Assistant của chương trình này sẽ hướng dẫn bạn một cách cụ thể các bước thiết lập chế độ tự bảo vệ. Ngay cả với nhiều tính năng bảo mật, Ashampoo Firewall vẫn là một chương trình nhỏ gọn và chiếm ít tài nguyên hệ thống. PC Tools Firewall Plus Free Edition PC Tools Firewall Plus Free Edition là bức tường lửa cá nhân mạnh mẽ giúp bạn tránh khỏi những xâm phạm nguy hiểm. Công cụ này có thể chặn Trojans, backdoors, và keyloggers xâm hại hệ thống cũng như lấy cắp thông tin cá nhân của bạn. Hệ điều hành: Windows 2000/XP/Vista Tải về (6,68 MB) (theo TTCN) |
Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
Download Avira AntiVir Personal - Free Antivirus miễn phí
Avira AntiVir Personal phiên bản miễn phí là giải pháp diệt virus hoàn toàn miễn phí, có thể quét toàn bộ hệ thống máy tính của người sử dụng để truy tìm những chương trình có hại như: virus, Trojans, backdoor , chương trình gián điệp, phần mềm lừa đảo, sâu máy tính…
Phiên bản 10 cũng đi kèm với một giao diện người dùng mới, đồ hoạ hoàn hảo, tính năng Proactiv Avira AntiVir phòng chống xâm nhập, liên tục giám sát hành vi của hệ thống trong thời gian thực và tìm kiếm các sự kiện bất thường. Phiên bản này cũng xây dựng hệ thống hành vi ứng xử dựa trên sự kiện nhằm đối phó trong trường hợp máy tính nhiễm những phần mềm độc hại chưa từng biết đến. Theo Cnet Bạn có thể tải phần mềm miễn phí này tại các liên kết sau:
|
Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
TIN CUỐI CÙNG VỀ ÁP THẤP NHIỆT ĐỚI (ngày 13/12/2010)
Thứ Hai, 13 tháng 12, 2010| Tối nay (13/12), khi đi vào vùng biển ngoài khơi các tỉnh Ninh Thuận - Bà Rịa - Vũng Tàu, áp thấp nhiệt đới đã suy yếu thành một vùng áp thấp. Hồi 19 giờ, vị trí trung tâm vùng áp thấp ở vào khoảng 9,8 đến 10,8 độ Vĩ Bắc; 109,4 đến 110,4 độ Kinh Đông, cách bờ biển các tỉnh Ninh Thuận – Bà Rịa – Vũng Tàu khoảng 180km về phía Đông. Sức gió mạnh nhất ở trung tâm vùng áp thấp giảm xuống dưới cấp 6 (tức là dưới 39 km một giờ), giật trên cấp 6. Dự báo vùng áp thấp này tiếp tục di chuyển theo hướng Tây suy yếu và tan dần. Ngoài ra, bộ phận không khí lạnh đã báo vẫn đang di chuyển xuống phía nam. Dự báo khoảng gần sáng và ngày mai (14/12), bộ phận không khí lạnh này sẽ ảnh hưởng đến thời tiết các tỉnh miền Bắc nước ta. Do ảnh hưởng của không khí lạnh, ở Bắc Bộ và Bắc Trung Bộ có mưa, mưa rào và có nơi có dông; gió chuyển hướng đông bắc trong đất liền cấp 3 – 4, vùng ven biển cấp 5; ở vịnh Bắc Bộ và ngoài khơi Trung Bộ có gió đông bắc mạnh cấp 6, cấp 7, giật trên cấp 7. Biển động mạnh. Các tỉnh miền Bắc trời trở rét, vùng núi rét đậm. Đây là tin cuối cùng về áp thấp nhiệt đới này./. Tin phát lúc: 21h30 |
| Chùm ảnh đường đi và vị trí cơn bão | ||
| ||
Por: Nông thôn mới Châu Đức | En: PTLB-TKCN-2010 | 0 nhận xét
Chát Tiếng Anh kiếm tiền ( Dành cho các bạn thành thạo tiếng anh )
Chủ Nhật, 12 tháng 12, 2010Trước khi tham gia bạn cần có một tài khoảng PAYPAL để nhân tiền. (Từ ngày 14/10 VN đã chính thức nhận được tiền từ Paypal) .
Hướng dẫn đăng kí PAYPAL
· Paypal là ngân hàng online trên mạng có thể mua hàng qua mạng rất dễ dàng. Nổi bật nhất là Ebay. Ngoài ra còn có rất nhiều Shop hỗ trợ Paypal.Bạn có thể rút tiền từ paypal về VISA hoặc DEBIT card và ngược lại.
Hướng dẫn đăng kí
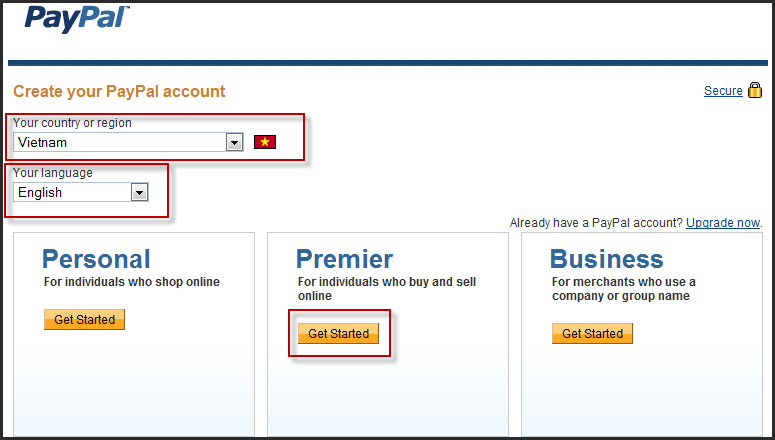
Các bạn vào trang http://paypal.com và chọn Signup

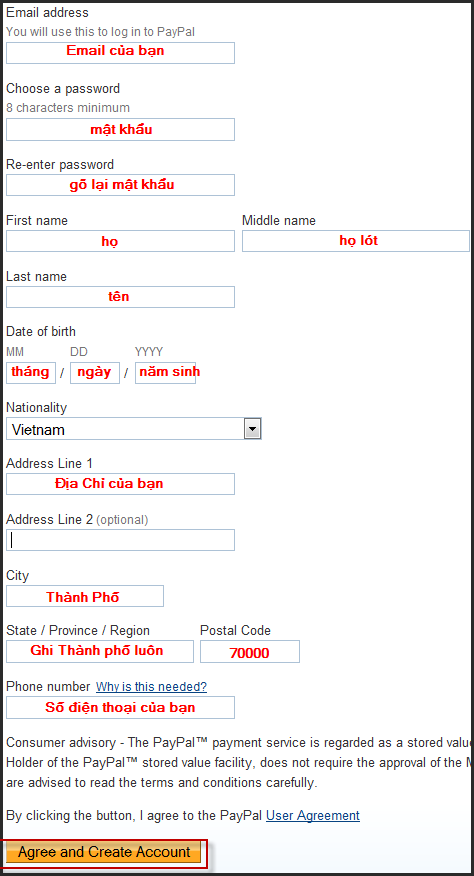
 Các bạn lưu ý nhé : Email mà các bạn dùng đăng ký ở paypal chính là Email Paypal của bạn luôn đó .
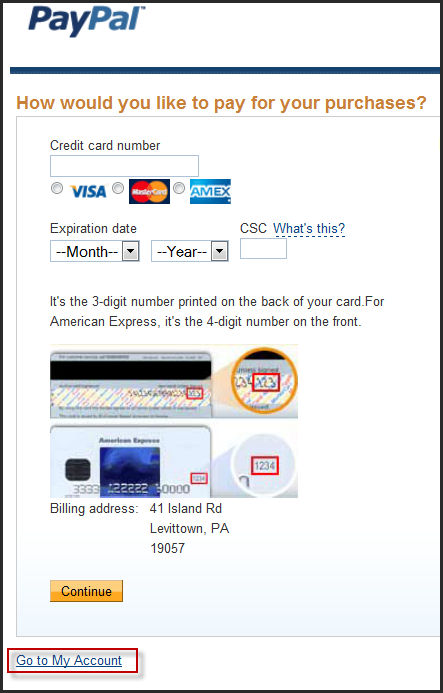
Các bạn lưu ý nhé : Email mà các bạn dùng đăng ký ở paypal chính là Email Paypal của bạn luôn đó .- Bạn được phép chat 2 dòng liên tiếp và phải chat 3 từ (word) trở lên/1 dòng chat.
- Bạn sẽ cashout khi được 1$.
- Pot có 3 cấp:
+ newbie: 0,02 cent
+ vertegan: 0,04 cent
+ eleite: 0,05 cent
pot không thay đổi, mỗi dòng chat bạn đều được 0,02 cent.
- Nếu bạn chat chăm chỉ , khoảng 3 ngày bạn sẽ được 1$.
+ Sau đó, từ 5000 dòng đến 10.000 dòng, lúc này bạn là vertegan user( 0,04 cent/dòng chat), khi bạn đạt 10000 dòng mình sẽ send cho bạn 0.5 $ nữa.Khi bạn ở level này, thời gian bạn kiếm được 1$ rút ngắn xuống còn phân nữa.
+ Khi bạn trên 10.000 dòng, bạn trở thành elite user (lúc này bạn sẽ được 0,05 cent/ dòng chat). khi này bạn chắc đã có ref và kiếm được nhiều tiền . Khi bạn ở level này, bạn kiếm được 1$/ngày nếu chăm chỉ.
Por: Nông thôn mới Châu Đức | En: Công nghệ TT, Thủ thuật Blogger | 0 nhận xét
Cách làm yaourt tại nhà

Yaourt (sữa chua) là món ăn bổ dưỡng cho mọi thành viên trong gia đình, đặc biệt là phụ nữ, trẻ em và người già. Vì vậy, nếu có điều kiện bạn nên tự làm yaourt và dự trữ tại nhà vì yaourt rất dễ làm và không mất nhiều thời gian để thực hiện nếu bạn có "bí quyết riêng" cho mình.
Nguyên liệu
- Sữa
- Khuẩn lactic: lactobacillus hay streptocaccus thermophilus. Nếu không có khuẩn thuần chủng thì dùng một ít sữa cVnEtips -hVnEtips -ua làm giống.
Cách làm
1. Dùng sữa đặc:
Chuẩn bị:
- 1 lon sữa đặc
- 1 lon sữa bò nước sôi
- 2 lon sữa bò nước nấu chín để nguội
- 1 hũ yaourt 175g làm cái
Các chuyên gia dinh dưỡng khuyên bạn nên mỗi ngày ăm 1 cốc sức chua rất có lợi cho sức khỏe. (Ảnh minh họa).
Khui hộp sữa đặc cho vào bát và đổ vào 1 lon sữa bò nước sôi rồi khuấy lên cho đều.
Đổ tiếp thêm 2 lon sữa bò nước nấu chín để nguội.
Hũ yaourt cái đổ ra chén, khuấy cho tan đều, và đổ vào chung với sữa, khuấy lại cho đều.
Múc hỗn hợp trên đổ vào các hũ đựng và đậy nắp lại cho chặt.
Tiếp đó đặt các hũ này vào 1 cái nồi to hơn.
Nấu 1 ấm nước nóng khoảng 70oC và chế nước này vào cho nước ngập tới cổ của những hũ yaourt.
Sau đó dùng nắp đậy kín nồi đựng, để 4 giờ cho yaourt đặc. Xếp các hũ này vào tủ lạnh.
2. Dùng sữa tươi:
Chuẩn bị:
- 1500ml sữa tươi
- 15 muỗng cà phê đường
- 1 hũ yaourt 175g làm cái
Nấu sôi sữa tươi, các bạn nhớ canh đừng trào, hoặc cho vào microwave cho ấm nóng.
Cho đường vào, khuấy cho tan đường.
Cho yaourt cái vào rồi khuấy đều cho tan hềt hũ cái với đường là được.
Các bạn lưu ý lúc khuấy sữa thì khuấy theo 1 chiều.
Cho vào hũ, đậy nắp lại sắp vào 1 nồi lớn, chế nước nóng cao khoảng 2/3 cái hũ rồi đậy nắp nồi lớn lại.
Khoảng 4-5 giờ, nước nguội thì bật đun lại trên bếp cho ấm lại nước rồi sau đó để thêm 4-5 giờ nữa là được.
Lưu ý khi sử dụng:
Không ăn sữa chua khi đang đói, vì sữa chua có độ pH thích hợp nhất để vi khuẩn lên men lactic phát triển. Tốt nhất, nên ăn sữa chua 2-3 giờ sau khi dùng thức ăn khác.
Không dùng sữa chua quá hạn sử dụng vì thành phần dinh dưỡng và độ pH của sữa biến đổi, không tốt cho sự hấp thu.
Không nên làm chín sữa chua trước khi sử dụng, điều đó cũng không tốt. Các loại vi khuẩn lactic trong sữa phát triển tốt nhất ở nhiệt độ 40-50 độ C. Khi nấu chín, các tác dụng kể trên mất đi, đồng thời sữa bị vón, mất mùi vị thơm ngon đặc trưng của sản phẩm này.
Theo VnEtips
Bài 2
Chuẩn bị:
- Hủ đựng yaourt
- 1 hủ sữa chua dùng làm mồi để gây men
- 1 lon sữa bò
Cách làm :
Bước 1: Đổ lon sữa bò đó ra 1 cái nồi. Lấy cái lon sữa đó lường nước , 1 lon nước nóng và 2 lon nước lạnh ....cũng cho vào nồi lưôn ...xong quậy đều lên cho sữa tan. Lấy hủ sữa chua dùng để làm mồi gây men á ...cho vào nồi lun ...xong rùi thì quậy đều lần nữa. Bây giờ chỉ việc múc sữa cho vào máy cái hủ đã chuẩn bị sẵn là xong bước 1 ...hí hí
Bước 2: Lấy cái nồi vừa nãy (đừng quên rửa lại nhé
 ) .....xếp các hủ sửa đó vào nồi ...À quên ....trong lúc làm sữa thì mọi người nhớ nấu ấm nước nhé ...đừng để sôi ....để nước nóng khoảng 70 độ là được .....Khi xếp các hủ sữa vào lại nồi xong thì từ từ đổ nước nóng vào ....đừng đổ ngập nước ...chỉ ngang với thân hủ thui ...chừa cái cổ lại
) .....xếp các hủ sửa đó vào nồi ...À quên ....trong lúc làm sữa thì mọi người nhớ nấu ấm nước nhé ...đừng để sôi ....để nước nóng khoảng 70 độ là được .....Khi xếp các hủ sữa vào lại nồi xong thì từ từ đổ nước nóng vào ....đừng đổ ngập nước ...chỉ ngang với thân hủ thui ...chừa cái cổ lại  ....xong đậy nắp nồi lại và ủ trong 6 tiếng hay 8 tiếng cũng được
....xong đậy nắp nồi lại và ủ trong 6 tiếng hay 8 tiếng cũng được Bước 3: Sau 6 hay 8 tiếng ...lấy các hủ ra và cho vào ngăn trên của tủ lạnh ....chờ vài tiếng nữa là tha hồ mà nhấp nháp yaourt ....tha hồ mờ đẹp da nhé

Por: Nông thôn mới Châu Đức | En: Cuộc sống, Tài liệu | 0 nhận xét
Nhạc Noel
Thứ Sáu, 10 tháng 12, 2010Nghe Album Mùa Noel Đó
Nghe Album Noel Đầu Tiên
Nghe Album Lời Chúc Đêm Noel
Por: Nông thôn mới Châu Đức | En: Nhạc | 0 nhận xét
NGHỊ ĐỊNH Số: 112/2010/NĐ-CP ngày 01 tháng 12 năm 2010 SỬA ĐỔI, BỔ SUNG MỘT SỐ ĐIỀU CỦA NGHỊ ĐỊNH SỐ 06/2008/NĐ-CP NGÀY 16 THÁNG 01 NĂM 2008
Chủ Nhật, 5 tháng 12, 2010Căn cứ Luật Thương mại ngày 14 tháng 6 năm 2005;
Căn cứ Pháp lệnh Xử lý vi phạm hành chính ngày 02 tháng 7 năm 2002 và Pháp lệnh sửa đổi, bổ sung một số điều của Pháp lệnh Xử lý vi phạm hành chính ngày 02 tháng 4 năm 2008 (sau đây gọi tắt là Pháp lệnh);
Xét đề nghị của Bộ trưởng Bộ Công thương,
| Nơi nhận: - Ban Bí thư Trung ương Đảng; - Thủ tướng, các Phó Thủ tướng Chính phủ; - Các Bộ, cơ quan ngang Bộ, cơ quan thuộc CP; - VP BCĐ TW về phòng, chống tham nhũng; - HĐND, UBND các tỉnh, thành phố trực thuộc TW; - Văn phòng TW và các Ban của Đảng; - Văn phòng Chủ tịch nước; - Hội đồng Dân tộc và các UB của Quốc hội; - Văn phòng Quốc hội; - Tòa án nhân dân tối cao; - Viện Kiểm sát nhân dân tối cao; - UB Giám sát tài chính QG; - Kiểm toán Nhà nước; - Ngân hàng Chính sách Xã hội; - Ngân hàng Phát triển Việt Nam; - Ủy ban TW Mặt trận Tổ quốc Việt Nam; - Cơ quan Trung ương của các đoàn thể; - VPCP: BTCN, các PCN, Cổng TTĐT, các Vụ, Cục, đơn vị trực thuộc, Công báo; - Lưu: Văn thư, KTTH (5b). | TM. CHÍNH PHỦ THỦ TƯỚNG Nguyễn Tấn Dũng |
Por: Nông thôn mới Châu Đức | En: Văn bản Pháp luật, Văn bản PL năm 2010 | 0 nhận xét