QĐ mẫu BCĐ xây dựng NTM tỉnh Phú Thọ
Thứ Ba, 31 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Phát triển nông thôn | 0 nhận xét
TIN BÃO TRÊN BIỂN ĐÔNG (CƠN BÃO SỐ 4) Hồi 07 giờ ngày 30/8
Chủ Nhật, 29 tháng 8, 2010Dự báo trong 24 giờ tới, bão di chuyển chậm theo hướng Đông Bắc, mỗi giờ đi được khoảng 5 - 10 km và còn có khả năng mạnh thêm. Đến 07 giờ ngày 31/8, vị trí tâm bão ở vào khoảng 21,6 độ Vĩ Bắc; 117,8 độ Kinh Đông, cách Hồng Kông (Trung Quốc) khoảng 410 km về phía Đông Đông Nam. Sức gió mạnh nhất vùng gần tâm bão mạnh cấp 9 (tức là từ 75 đến 88 km một giờ), giật cấp 10, cấp 11. Tính từ tâm bão, vùng gió mạnh nguy hiểm từ cấp 6 trở lên có bán kính khoảng 200 km.
Trong khoảng 24 đến 48 giờ tiếp theo, bão di chuyển chủ yếu theo hướng Đông Bắc, mỗi giờ đi được khoảng 5 - 10 km. và còn tiếp tục mạnh thêm. Đến 07 giờ ngày 01/9, vị trí tâm bão ở vào khoảng 22,6 độ Vĩ Bắc; 118,7 độ Kinh Đông, cách bờ biển tỉnh Phúc Kiến (Trung Quốc) khoảng 220 km về phía Đông Nam. Sức gió mạnh nhất vùng gần tâm bão mạnh cấp 10 (tức là từ 89 đến 102 km một giờ), giật cấp 11, cấp 12. Tính từ tâm bão, vùng gió mạnh nguy hiểm từ cấp 6 trở lên có bán kính khoảng 200 km.
Trong khoảng 48 đến 72 giờ tiếp theo, bão di chuyển theo hướng giữa Bắc Đông Bắc và Bắc, mỗi giờ đi được khoảng 5 – 10 km. Đến 07 giờ ngày 02/9, vị trí tâm bão ở vào khoảng 23,7 độ Vĩ Bắc; 118,8 độ Kinh Đông, cách bờ biển tỉnh Phúc Kiến (Trung Quốc) khoảng 120 km về phía Đông Nam. Sức gió mạnh nhất vùng gần tâm bão mạnh cấp 10 (tức là từ 89 đến 102 km một giờ), giật cấp 11, cấp 12. Tính từ tâm bão, vùng gió mạnh nguy hiểm từ cấp 6 trở lên có bán kính khoảng 200 km.
Do ảnh hưởng của bão, vùng biển phía Đông Bắc khu vực Bắc biển Đông (bao gồm cả vùng biển ngoài khơi tỉnh Quảng Đông) có gió mạnh cấp 7, vùng gần tâm bão đi qua cấp 8, cấp 9, giật cấp 10, cấp 11. Biển động rất mạnh.
Bản tin bão tiếp theo được phát vào lúc 11h30 ngày 30/8.
Tin phát lúc: 09h30
Chùm ảnh đường đi và vị trí cơn bão
Por: Nông thôn mới Châu Đức | En: PTLB-TKCN-2010 | 0 nhận xét
Code thời gian giờ ngày tháng
Thứ Bảy, 28 tháng 8, 2010<input type="text" name="MucVB" />
</form>
<script language="javascript">
function HamThoiGian(){
var ThoiGian = new Date();
var Gio = ThoiGian.getHours();
var Phut = ThoiGian.getMinutes();
var Giay = ThoiGian.getSeconds();
if(Gio<10){
Gio="0"+Gio;}
if(Phut<10){
Phut="0"+Phut;}
if(Giay<10){
Giay="0"+Giay;}
document.BM1.MucVB.value="Bây giờ là: "+Gio+":"+Phut+":"+Giay;
}
setInterval("HamThoiGian()",1000);
</script>
<script type="text/javascript">
var mydate=new Date()
var year=mydate.getYear()
if (year < 1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("CHỦ NHẬT","THỨ HAI","THỨ BA","THỨ TƯ","THỨ NĂM","THỨ SÁU","THỨ BẢY")
var montharray=new Array("","02","03","04","05","06","07","08","09","10","11","12")
document.write("<font color='#0066cc' face='Arial' size='2'><b>"+dayarray[day]+", "+daym+"/"+montharray[month]+"/"+year+"<\/b><\/font>")
</script>
Por: Nông thôn mới Châu Đức | En: Thủ thuật Blogger | 0 nhận xét
Xem trực tuyến hàng nghìn kênh truyền hình miễn phí chất lượng cao
Thứ Sáu, 27 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
Thao tác nhanh trong văn bản với các phím tắt thông dụng
Thứ Năm, 26 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
Tổng hợp 4 widget truyện cười
Widget truyện cười - có thể dễ dàng nhúng vào web hay blog. Mỗi lần trang web load sẽ show 1 truyện cười ngẫu nhiên. LouLou giới thiệu 3 widget truyện cười mờ LouLou biết.
1. luudiachiweb.com
Trang này cung cấp 2 loại widget truyện cười và 2 cách nhúng khác nhau :
# Truyện cười đa dạng
Code chèn vào web/blog :
Mã nhúng sử dụng Iframe :
<iframe frameborder="1" width="98%" src="http://www.luudiachiweb.com/truyencuoi.htm" height="200"></iframe>
200 là chiều cao của Widget
1 Là bề dày của khung bao quanh Widget truyện cười.
Mã nhúng sử dụng Javascript :
<div id="tcuoiluudiachiweb"></div><script type="text/javascript" src="http://luudiachiweb.com/tc"></script>
# Chỉ truyện cười Vova
Demo :
Code chèn vào web/blog (javascript)
<div id="tcuoiluudiachiweb"></div><script type="text/javascript" src="http://luudiachiweb.com/vova/truyencuoi.js"></script>
2. www.cuoititon.com
Widget truyện cười từ Cười Tí tởn.
Demo : Here
Code chèn vào Web/blog :
<iframe id="ifrHTMLFunny" name=ifrHTMLFunny frameborder="0" width="98%"></iframe>
<script type="text/javascript">
FHeaderColor = '#336666';
FBodyColor = '#000000';
FFontSize = '12px';
function getRandomPosts(json) {
var maxEntries = 1;
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 - Math.random()});
var entry = json.feed.entry[indexPosts[0]];
var RandomFunny = document.getElementById('ifrHTMLFunny').contentWindow.document;
RandomFunny.open();
RandomFunny.write('<html><head></head><body><p class="header" style="font-family: Arial, Tahoma, Verdana;color:' FHeaderColor ';font-size: ' FFontSize ';font-weight: bold;">' entry.title.$t '</p><div align="justify" style="font-family: Arial, Tahoma, Verdana;color:' FBodyColor ';font-size: ' FFontSize ';font-weight: normal;">' entry.content.$t '</div><p><b>Power by <a href="http://www.cuoititon.com">www.cuoititon.com</a><b></p></body></html>');
RandomFunny.close();
}
</script>
<script src="http://www.cuoititon.com/feeds/posts/default/-/Truy%E1%BB%87n%20c%C6%B0%E1%BB%9Di/?alt=json-in-script&callback=getRandomPosts&max-results=999999" type="text/javascript">
</script>
Có thể thay đổi màu tiêu đề truyện (FHeaderColor), màu nội dung (FBodyColor) và cỡ chữ (FFontSize).
3. www.thugian360.com
Nhiều truyện cười kực hay ;;)
Demo :
Code chèn vào blog/web :
<script src="http://wp.thugian360.com/truyen-cuoi/widget.js"></script>
4. www.vietwebguide.com
Widget truyện cười từ Vietwebguide. Hình như Anh Võ ko tiếp tục phát triển cái này nữa nên hơi ít truyện :P
Demo :
Code chèn vào blog/web :
<script type="text/javascript">
<!--
nucuoimax = 40;
yemomax = 75;
nucuoinum = Math.floor((nucuoimax 1)*Math.random())
document.write("<script type=\"text/javascript\" src=\"http://vo1984.googlepages.com/nucuoi" nucuoinum ".avjs\"><\/script>");
yemonum = Math.floor((yemomax 1)*Math.random())
document.write("<p><img src=\"http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/" yemonum ".gif\"/>");
yemonum2 = Math.floor((yemomax 1)*Math.random())
document.write("<img src=\"http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/" yemonum2 ".gif\"/><\/p>");
//-->
</script>
Por: Nông thôn mới Châu Đức | En: Thủ thuật Blogger | 0 nhận xét
Tổng hợp 25 Widget hay cho Blogger/Blogspot
2. Jaxtr -Tạo 1 widget cho phép mọi người có thể gọi điện cho bạn mà họ không bị tiết lộ số điện thoại.
3. Meebo Me – Tạo 1 chat box trên blog của bạn, tạo cơ hội để bạn có thể chat với các visitor.

4. Skype – Widget chính thức của Skype, giúp hiển thị status của bạn, mọi người chỉ cần nhấn nút là có thể kết nối cuộc gọi với bạn.

5. Tag-Board – Cung cấp chat box theo thời gian thực đảm bảo cho các cuộc trò chuyện của bạn.
Widget Cộng đồng:
6. Delicious Linkrolls – Chia sẽ bookmark Delicious của bạn với toàn thế giới 1 cách dễ dàng.7. FriendFeed Widget – Chia sẽ tất cả các người bạn trên FriendFeed của bạn với khách ghé thăm.

8. Google Friend Connect - Cung cấp các tính năng xã hội mạnh mẽ vào blog của bạn.
9. LinkedInABox -
10. MyBlogLog – Nếu member viếng thăm là thành viên của MyBlogLog thì avatar, username của họ sẽ hiển thị trên box, bạn có thể click vào 1 ai đó để kiểm tra thông tin của họ.
11. Twitter - Thêm dòng Twitter vào blog của bạn và đồng thời hiển thị đường dẫn để Follow theo bạn.
12. Share on Facebook – 1 widger đơn giản cho phép khách có thể share blog của bạn trên Facebook.
13. SocialFeed – Tích hợp các mạng xã hội Twitter, Pownce, Vimeo,… vào blog.
Widget tiện ích
14. Add This – Tạo các button bookmark của các mạng xã hội phổ biến vào blog.15. Easy Comments – Cho phép bạn thêm comment vào bất cứ trang nào của blog bằng cách đặt widger này ở cuối trang.
16. Google Search – Thêm hộp thoại tìm kiếm Google AJAX vào blog.
17. Popular Posts – Hiển thị các bài viết đọc và bình luận nhiều nhất.
18. Recent Comments – Hiển thị tất cả các comment gần đây nhất.
19. Related Posts – Tạo related post giống như Wordpress.
20. ShareThis -Tạo button ShareThis giúp bạn có thể chia sẽ bài viết của mình lên các mạng xã hội.

21. Shout List Icons – Tạo ra hơn 30 biểu tượng của các mạng xã hội.
22. Tag/Label Cloud – Tạo “mây Tab/Label” cho mọi người biết bạn viết gì nhiều nhất.
Widget khác:
23. Flickr - Tạo ra 1 đoạn HTML hoặc Flash của link ảnh đẻ bạn có thể dễ dàng chia sẽ chúng.24. Mashable - OK, bạn có thể chiaễ những bài viết của mình với Mashable.
25. Picasa Albums – Hiển thị album Picasa trên sidebar blog của bạn
Por: Nông thôn mới Châu Đức | En: Thủ thuật Blogger | 0 nhận xét
THÔNG TƯ Số: 09/2010/TT-BVHTTDL ngày 24 tháng 8 năm 2010 QUY ĐỊNH CHI TIẾT THI HÀNH MỘT SỐ QUY ĐỊNH TẠI NGHỊ ĐỊNH SỐ 75/2010/NĐ-CP NGÀY 12 THÁNG 7 NĂM 2010 CỦA CHÍNH PHỦ QUY ĐỊNH XỬ PHẠT VI PHẠM HÀNH CHÍNH TRONG HOẠT ĐỘNG VĂN HÓA
Căn cứ Nghị định số 75/2010/NĐ-CP ngày 12 tháng 7 năm 2010 của Chính phủ quy định xử phạt vi phạm hành chính trong hoạt động văn hoá;
Bộ Văn hóa, Thể thao và Du lịch quy định chi tiết thi hành một số quy định tại Nghị định số 75/2010/NĐ-CP ngày 12 tháng 7 năm 2010 của Chính phủ về xử phạt vi phạm hành chính trong hoạt động văn hóa như sau:
Nơi nhận: - Thủ tướng Chính phủ; - Các Phó Thủ tướng Chính phủ; - Văn phòng Quốc hội; - Văn phòng Chủ tịch nước; - Văn phòng Chính phủ; - Văn phòng TW Đảng và các Ban của Đảng; - Các Bộ, cơ quan ngang Bộ, cơ quan thuộc Chính phủ; - TAND tối cao, VKSND tối cao; - Bộ trưởng và các Thứ trưởng BVHTTDL; - HĐND và UBND các tỉnh, thành phố trực thuộc TW; - Cục Kiểm tra văn bản QPPL (Bộ Tư pháp); - Các Sở Văn hóa, Thể thao và Du lịch; - Công báo, Cổng thông tin điện tử Chính phủ; - Các cơ quan, đơn vị thuộc Bộ; - Lưu: VT, PC, MN (200) | BỘ TRƯỞNG Hoàng Tuấn Anh |
Por: Nông thôn mới Châu Đức | En: Văn bản Pháp luật, Văn bản PL năm 2010 | 0 nhận xét
Một vài thủ thuật giúp cải thiện kỹ năng xử lý văn bản
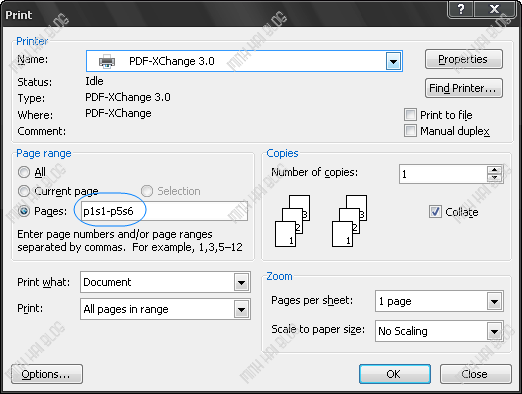
Tham số in trong Word
Nếu bạn đã từng làm một bài tiểu luận hay luận văn tốt nghiệp thì bạn sẽ thấy sự tiện lợi khi sử dụng Section (Insert, Break...). Chức năng này giúp bạn chia tài liệu thành nhiều vùng khác nhau. Qua đó bạn có thể áp dụng những cách định dạng khác nhau cho từng vùng (Tạo header, footer khác nhau cho từng phân vùng; đánh số trang từ số 1 cho mỗi phân vùng...)
Bên cạnh đó, bạn có thể sử dụng các tham số đặc biệt khi in của Section nhằm đơn giản hóa việc in ấn. Tham số có dạng PxSy – trong đó P viết tắc bởi chữ Page, S viết tắc bởi chữ Section, x,y là đại diện cho số thứ tự của Page và Section.

Các tham số này ta gõ vào tuỳ chọn Pages trong hộp thoại Print và không phân biệt chữ thường với chữ hoa.
+ S1 : In toàn bộ các trang của phân vùng Section 1.
+ P1 : In trang 1 của tài liệu
+ P1S1 : Chỉ in trang 1 của Section 1
+ P1S1-P5S6: In từ trang 1 của Section 1 đến hết trang 5 của Section 6.
+ PS3: In tất cả các trang trong Section 3
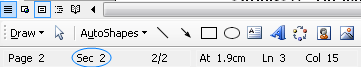
Để xác định trang hiện thời đang ở Section mấy bạn nhìn xuống góc trái màn hình.

Lưu ý: Nếu như chúng ta kết hợp hai tham số S và P khi in thì tham số P luôn đứng trước tham số S, nếu không bạn sẽ nhận được thông báo "This is not a valid print range"
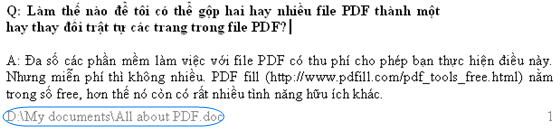
In đường dẫn của file

Nếu tài liệu của bạn thuộc diện chia sẻ hay đơn giản là để dễ nhớ trong việc quản lý, bạn muốn in cả đường dẫn tới nơi lưu tài liệu thì cần làm thế nào?
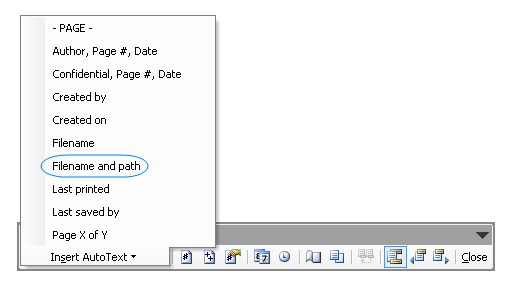
Trong Word bạn vào View, Header and Footer, bấm vào mũi tên trong mục Insert auto text, chọn File name and path.

Chuyển mã văn bản
Tôi thường sử dụng font Unicode để soạn thảo văn bản bởi tính phổ dụng của nó. Tuy nhiên nhiều nơi vẫn sử dụng .vnTime hay VNI. Việc chuyển đổi qua lại giữa các mã font cũng rất đơn giản, hầu hết các bộ gõ đều có tính năng chuyển mã font. Ở đây mình minh họa với Unikey. Mình cũng khuyên các bạn nên dùng Unikey bởi nó có nhiều tính năng rất tốt mà lại miễn phí. Bạn có thể tải bản Unikey_4.08 tại đây.
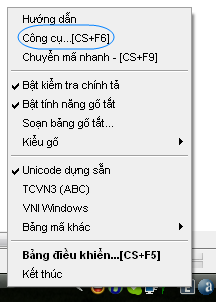
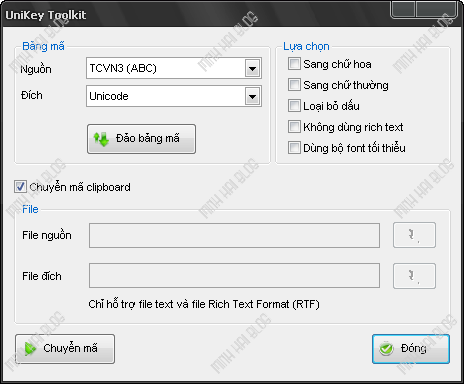
Trước tiên bạn mở file văn bản cần chuyển mã, copy toàn bộ nội dung văn bản. Bấm chuột phải vào biểu tượng Unikey trên Taskbar, chọn "Công cụ". Một cửa sổ hiện ra bạn đánh dấu kiểm vào "Chuyển mã clipboard". Chọn mã nguồn và đích cho phù hợp sau đó chọn chuyển mã. Một thông báo hiện ra bạn chọn OK. Mở một tài liệu mới và paste nội dung văn bản vào đó.


Trên đây là vài thủ thuật nhỏ giúp bạn cải thiện kỹ năng xử lý văn bản. Mình sẽ tiếp tục cập nhật những tiện ích khác trong các bài viết sau.
Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
Thông tư 08/2010/TT-BXD ngày 29/7/2010 của Bộ Xây dựng về việc hướng dẫn phương pháp điều chỉnh giá hợp đồng xây dựng
Por: Nông thôn mới Châu Đức | En: Văn bản Pháp luật, Văn bản PL năm 2010 | 0 nhận xét
THÔNG TƯ LIÊN TỊCH Hướng dẫn thực hiện Nghị định số 92/2009/NĐ-CP ngày 22 tháng 10 năm 2009 của Chính phủ về chức danh, số lượng, một số chế độ, chính sách đối với cán bộ, công chức ở xã, phường, thị trấn và những người hoạt động không chuyên trách ở cấp xã
Thứ Ba, 24 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Văn bản Pháp luật, Văn bản PL năm 2010 | 0 nhận xét
Tăng tốc toàn diện cho Firefox
Por: Nông thôn mới Châu Đức | En: Công nghệ TT | 0 nhận xét
TIN CUỐI CÙNG VỀ CƠN BÃO SỐ 3
| Đêm hôm qua (24/8), sau khi đi vào địa phận vùng núi phía Tây tỉnh Nghệ An bão số 3 đã suy yếu thành áp thấp nhiệt đới. Sáng sớm nay (25/8) áp thấp nhiệt đới đã suy yếu thành một vùng áp thấp. | |
| Bão số 3 đã gây ra gió mạnh cấp 7, giật cấp 9 tại Văn Lý (Nam Định); Tĩnh Gia (Thanh Hóa) cấp 6, giật cấp 9; Quỳnh Lưu (Nghệ An) cấp 10, giật cấp 12; đảo Hòn Ngư (Nghệ An) cấp 10, giật cấp 13; TP. Vinh cấp 6, giật cấp 9; Kỳ Anh (Hà Tĩnh) cấp 7, giật cấp 9….Ở Các tỉnh Nam đồng bằng Bắc Bộ, Bắc và Trung Trung Bộ đã có mưa to đến rất to. Tổng lượng mưa tính đến 01 giờ ngày 25/8 phổ biến trong khoảng 100 – 200mm, riêng các tỉnh từ Thanh Hóa đến Hà Tĩnh phổ biến 200 – 250mm; một số nơi trên 300mm như Đô Lương (Nghệ An) 303mm; TP.Vinh 408mm; TP.Hà Tĩnh 318mm; Minh Hóa (Quảng Bình) 307mm…... Hồi 04 giờ ngày 25/8, vị trí trung tâm vùng áp thấp ở vào khoảng 19,4 độ Vĩ Bắc; 104,0 độ Kinh Đông, trên khu vực biên giới Việt - Lào. Sức gió mạnh nhất ở trung tâm vùng áp thấp giảm xuống dưới cấp 6, (tức là dưới 39 km một giờ). Dự báo trong 12 giờ tới, vùng áp thấp di chuyển theo hướng giữa Tây và Tây Tây Bắc, mỗi giờ đi được khoảng 15 km, đi sâu vào đất liền suy yếu và tan dần. Do ảnh hưởng của hoàn lưu vùng áp thấp ở các tỉnh từ Nghệ An đến Thanh Hóa và Bắc Bộ có mưa, mưa vừa, có nơi mưa to đến rất to. Cần đề phòng lũ quét, sạt lở đất ở vùng núi, ngập úng ở vùng trũng. Diễn biến mưa lũ sau bão còn phức tạp, cần chú ý theo dõi các bản tin thời tiết tiếp theo. Đây là tin cuối cùng về bão số 3./. Tin phát lúc: 05h30 |
| Chùm ảnh đường đi và vị trí cơn bão | |||
| |||
Por: Nông thôn mới Châu Đức | En: PTLB-TKCN-2010 | 0 nhận xét
TIN BÃO KHẨN CẤP ( Cơn bão số 3), lúc 13h ngày 24/8
| Do ảnh hưởng của bão số 3, ở các tỉnh từ Quảng Bình đến Nghệ An đã có mưa to đến rất to tính đến 13h trưa nay (24/8) tổng lượng mưa phổ biến trong khoảng 100 – 150mm; một số nơi có mưa lớn hơn như Tuyên Hóa (Quảng Bình) 261mm; Hà Tĩnh 210mm…; Tại đảo Hòn Ngư (Nghệ An) có gió mạnh cấp 9, giật cấp 12; tại Kỳ Anh (Hà Tĩnh) có gió mạnh cấp 7, giật cấp 9; ở thành phố Vinh có gió mạnh cấp 7; trạm Văn Lý (Nam Định) gió mạnh cấp 7, giật cấp 9. | |
| Hồi 14 giờ ngày 24/8, vị trí tâm bão ở khoảng 18,7 độ Vĩ Bắc; 106,2 độ Kinh Đông, cách bờ biển các tỉnh Thanh Hóa – Nghệ An khoảng 40km về phía Đông. Sức gió mạnh nhất ở vùng gần tâm bão mạnh cấp 10, cấp 11 (tức là từ 89 đến 117 km một giờ), giật cấp 12, cấp 13. Dự báo trong 12 giờ tới, bão di chuyển chủ yếu theo hướng Tây Bắc, mỗi giờ đi được khoảng 20 - 25 km, ảnh hưởng trực tiếp đến các tỉnh từ Quảng Bình đến Thanh Hóa và đồng bằng Bắc Bộ, như vậy khoảng chiều nay (24/8), vùng tâm bão sẽ đi vào địa phận các tỉnh từ Thái Bình đến Hà Tĩnh. Sau đó suy yếu dần thành áp thấp nhiệt đới, đến 01 giờ ngày 25/8, vị trí tâm áp thấp nhiệt đới ở vào khoảng 19,8 độ Vĩ Bắc; 105,0 độ Kinh Đông, trên địa phận các tỉnh nam đồng bằng Bắc Bộ và Thanh Hóa. Sức gió mạnh nhất vùng gần tâm áp thấp nhiệt đới mạnh cấp 7 (tức là từ 50 đến 61 km một giờ), giật cấp 8, cấp 9. Trong khoảng 12 đến 24 giờ tiếp theo, áp thấp nhiệt đới di chuyển theo hướng giữa Tây Bắc và Tây Tây Bắc, mỗi giờ đi được khoảng 10 - 15 km, đi sâu vào đất liền và suy yếu thành một vùng áp thấp. Đến 13 giờ ngày 25/8, vị trí trung tâm vùng áp thấp ở vào khoảng 20,4 độ Vĩ Bắc; 103,9 độ Kinh Đông, trên khu vực Thượng Lào. Sức gió mạnh nhất ở trung tâm vùng áp thấp giảm xuống dưới cấp 6 (tức là dưới 39 km một giờ). Do ảnh hưởng của bão, vùng biển vịnh Bắc Bộ đêm nay còn có gió mạnh cấp 8, cấp 9, vùng gần tâm bão đi qua mạnh cấp 10, cấp 11, giật cấp 12, cấp 13. Biển động dữ dội. Các tỉnh từ Quảng Bình đến Thanh Hóa và đồng bằng Bắc Bộ có gió mạnh cấp 6, cấp 7, vùng gần tâm bão cấp 9, cấp 10, giật cấp 11, cấp 12. Vùng ven biển các tỉnh Quảng Ninh – Hải Phòng có gió mạnh cấp 6, cấp 7, giật cấp 8. Các tỉnh từ Quảng Bình đến Thanh Hóa và Nam đồng bằng Bắc Bộ có mưa to đến rất to; các nơi khác thuộc Bắc Bộ có mưa vừa, có nơi mưa to. Cần đề phòng lũ quét, sạt lở đất ở vùng núi, ngập úng ở vùng trũng. Vùng ven biển các tỉnh từ Hải Phòng đến Thanh Hóa nước biển dâng kết hợp với thủy triều cao từ 3 – 5 mét. Bản tin tiếp theo được phát vào lúc 17h30 ngày 24/8. Tin phát lúc: 14h30 |
| Chùm ảnh đường đi và vị trí cơn bão | ||
| ||
Por: Nông thôn mới Châu Đức | En: PTLB-TKCN-2010 | 0 nhận xét
Nghị định số 862010/NĐ-CP ngày 13/08/2010 Quy định xử phạt vi phạm hành chính trong lĩnh vực bảo hiểm xã hội
Thứ Hai, 23 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Văn bản Pháp luật, Văn bản PL năm 2010 | 1 nhận xét
TIN ÁP THẤP NHIỆT ĐỚI TRÊN BIỂN ĐÔNG Hồi 19 giờ ngày 22/8/2010
Chủ Nhật, 22 tháng 8, 2010| Hồi 19 giờ ngày 22/8, vị trí tâm áp thấp nhiệt đới ở vào khoảng 16,1 độ Vĩ Bắc; 113,3 độ Kinh Đông, cách quần đảo Hoàng Sa khoảng 150 km về phía Đông Nam. Sức gió mạnh nhất ở vùng gần tâm áp thấp nhiệt đới mạnh cấp 7 (tức là từ 50 đến 61 km một giờ), giật cấp 8, cấp 9. | |
| Dự báo trong 24 giờ tới, áp thấp nhiệt đới di chuyển theo hướng giữa Tây và Tây Tây Bắc, mỗi giờ đi được khoảng 15 km và có khả năng mạnh lên thành bão. Đến 19 giờ ngày 23/8, vị trí tâm bão ở vào khoảng 17,2 độ Vĩ Bắc; 109,8 độ Kinh Đông, cách đảo Hải Nam (Trung Quốc) khoảng 140km về phía Nam. Sức gió mạnh nhất vùng gần tâm bão mạnh cấp 8, cấp 9 (tức là từ 62 đến 88 km một giờ), giật cấp 10, cấp 11. Trong khoảng 24 đến 48 giờ tiếp theo, bão di chuyển theo hướng giữa Tây Tây Bắc và Tây Bắc, mỗi giờ đi được khoảng 15 km và còn có khả năng mạnh thêm. Đến 19 giờ ngày 24/8, vị trí tâm bão ở vào khoảng 18,9 độ Vĩ Bắc; 107,1 độ Kinh Đông, trên vùng biển nam Vịnh Bắc Bộ, cách bờ biển Thanh Hóa - Hà Tĩnh khoảng 130 km về phía Đông. Sức gió mạnh nhất vùng gần tâm bão mạnh cấp 9, cấp 10 (tức là từ 75 đến 102 km một giờ), giật cấp 11, cấp 12. Do ảnh hưởng của áp thấp nhiệt đới, vùng biển khu vực Bắc biển Đông (bao gồm cả vùng biển quần đảo Hoàng Sa) có gió mạnh cấp 6, cấp 7, vùng gần tâm bão đi qua mạnh cấp 8, cấp 9, giật cấp 10, cấp 11. Biển động rất mạnh. Từ chiều mai (23/8) vùng biển các tỉnh từ Quảng Trị đến Quảng Ngãi, khu vực nam Vịnh Bắc Bộ gió sẽ mạnh dần lên cấp 6, cấp 7, sau tăng lên cấp 8, vùng gần tâm bão đi qua cấp 9, cấp 10, giật cấp 11, cấp 12. Biển động rất mạnh. Bản tin tiếp theo được phát vào lúc 03h30 ngày 23/8. Tin phát lúc: 21h30 |
| Chùm ảnh đường đi và vị trí cơn bão | |||
| |||
Por: Nông thôn mới Châu Đức | En: PTLB-TKCN-2010 | 0 nhận xét
NGỮ PHÁP TIẾNG ANH
Thứ Bảy, 21 tháng 8, 2010Por: Nông thôn mới Châu Đức | En: Tiếng anh | 0 nhận xét
SƯU TẬP BỘ MÃ CODE NHÚNG VÀO
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/
language/www/global/stations/48820.gif"
alt="Du bao thoi tiet - Thu do Ha Noi" title="Dự báo thời tiết - Thủ đô Hà Nội" height="41" width="127">
Huế
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/
language/www/global/stations/48852.gif"
alt="Du bao thoi tiet - Co do Hue" title="Dự báo thời tiết - Cố đô Huế" height="41" width="127">
Thành Phố Hồ Chí Minh
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/
language/www/global/stations/48900.gif"
alt="Du bao thoi tiet - Thanh pho Ho Chi Minh" title="Dự báo thời tiết - Thành phố Hồ Chí Minh" height="41" width="127">
Đà Nẵng
<img src="http://banners.wunderground.com/banner/gizmotimetemp_both/
language/www/global/stations/48855.gif"
alt="Du bao thoi tiet - Thanh pho Da Nang" title="Dự báo thời tiết - Thành phố Đà Nẵng" height=41 width=127> Thành phố Nha Trang:
<a href="http://www.wunderground.com/global/stations/
48877.html?bannertypeclick=gizmotimetemp"> <img src="http://banners.wunderground.com/
weathersticker/gizmotimetemp_both/language
/www/global/stations/48877.gif" border=0
alt="Click for Nha Trang, Viet Nam Forecast"
height=41 width=127></a>
Bạch Long Vĩ:
<a href="http://www.wunderground.com/global/
stations/48839.html?bannertypeclick=miniDial"> <img src="http://banners.wunderground.com/
weathersticker/miniDial_both/language/www/
global/stations/48839.gif" border=0
alt="Click for Bach Long Vi, Viet Nam Forecast"
height=50 width=150></a>
Cà Mau:
<a href="http://www.wunderground.com/global/stations/48914.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48914.gif" border=0 alt="Click for Ca Mau, Viet Nam Forecast" height=40 width=467></a>
Cao Bằng:
<a href="http://www.wunderground.com/global/stations/48808.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48808.gif" border=0 alt="Click for Cao Bang, Viet Nam Forecast" height=40 width=467></a>
Côn Sơn:
<a href="http://www.wunderground.com/global/stations/48918.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48918.gif" border=0 alt="Click for Con Son, Viet Nam Forecast" height=40 width=467></a>
Đồng Hới:
<a href="http://www.wunderground.com/global/stations/48848.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48848.gif" border=0 alt="Click for Dong Hoi, Viet Nam Forecast" height=40 width=467></a>
Sơn La:
<a href="http://www.wunderground.com/global/stations/48806.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48806.gif" border=0 alt="Click for Son La, Viet Nam Forecast" height=40 width=467></a>
Lạng Sơn:
<a href="http://www.wunderground.com/global/stations/48830.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48830.gif" border=0 alt="Click for Lang Son, Viet Nam Forecast" height=40 width=467></a>
Lào Cai:
<a href="http://www.wunderground.com/global/stations/48803.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48803.gif" border=0 alt="Click for Lao Cai, Viet Nam Forecast" height=40 width=467></a>
Nam Định:
<a href="http://www.wunderground.com/global/stations/48823.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48823.gif" border=0 alt="Click for Nam Dinh, Viet Nam Forecast" height=40 width=467></a>
Phan Thiết:
<a href="http://www.wunderground.com/global/stations/48887.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48887.gif" border=0 alt="Click for Phan Thiet, Viet Nam Forecast" height=40 width=467></a>
Vinh:
<a href="http://www.wunderground.com/global/stations/48845.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48845.gif" border=0 alt="Click for Vinh, Viet Nam Forecast" height=40 width=467></a>
Phú Quốc:
<a href="http://www.wunderground.com/global/stations/48917.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48917.gif" border=0 alt="Click for Phu Quoc, Viet Nam Forecast" height=40 width=467></a>
Qui Nhơn:
<a href="http://www.wunderground.com/global/stations/48870.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48870.gif" border=0 alt="Click for Qui Nhon, Viet Nam Forecast" height=40 width=467></a>
Thanh Hoá:
<a href="http://www.wunderground.com/global/stations/48840.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48840.gif" border=0 alt="Click for Thanh Hoa, Viet Nam Forecast" height=40 width=467></a>
Trường Sa:
<a href="http://www.wunderground.com/global/stations/48920.html?bannertypeclick=gizmotimetempbig"> <img src="http://banners.wunderground.com/weathersticker/gizmotimetempbig_both/language/www/global/stations/48920.gif" border=0 alt="Click for Truong Sa, Viet Nam Forecast" height=40 width=467></a>
Code Báo Mới:
Tin tổng hợp:
<script type="text/javascript"> epi_id = 'epi-widget-container'; epi_width = '180'; epi_height = 'auto'; epi_border = 1; </script> <script type="text/javascript" src="http://www.baomoi.com/Widget/JS/Widget.js"></script> <script type="text/javascript" src="http://www.baomoi.com/Widget/GenerateJS.aspx?zone=-1&count=15&ntype=popular&dtype=2&target=0"></script>
Tin thể thao:
<script type="text/javascript"> epi_id = 'epi-widget-container'; epi_width = '170'; epi_height = '600'; epi_theme = 'widgetDisplayThemePink'; </script> <script type="text/javascript" src="http://www.baomoi.com/Widget/JS/Widget.js"></script> <script type="text/javascript" src="http://www.baomoi.com/Widget/GenerateJS.aspx?zone=55&count=10&ntype=popular&dtype=2&target=0"></script>
Code Truyện cười:
Xem truyện cười <iframe frameborder="1" width="98%" src="http://www.luudiachiweb.com/truyencuoi.htm" height="300"></iframe>
Code tra Từ điển trực tuyến:
</iframe> <iframe name=khungphu frameborder="1" height=220 width=100% src="http://thienchanh.webng.com/tudien.txt"></iframe>
Code Lịch truyền hình xem bóng đá:
<iframe src="http://bongda.com.vn/truyenhinh.aspx" frameborder="1" width="100%" height="200" scrolling="yes"></iframe>
Code Xưa và Nay:
<iframe width = "100%" src = "http://home.vnn.vn/ngaynaynamxua/"></iframe>
Code ngựa chạy (Past vào mục thông tin bản quyền):
<marquee style="z-index: 1; left: 10px; width: 770px; position: absolute; top: 20px; height: 1000px;" scrollamount="5" direction="right"><span class="falling1"><img src="http://d.violet.vn/uploads/resources/161/0.horses_76.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee><marquee style="z-index: 1; left: 10px; width: 770px; position: absolute; top: 60px; height: 1000px;" scrollamount="8" direction="right"><span class="falling1"><img src="http://d.violet.vn/uploads/resources/161/0.horses_75.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee><marquee style="z-index: 1; left: 10px; width: 770px; position: absolute; top: 80px; height: 1000px;" scrollamount="10" direction="right"><span class="falling1"><img src="http://d.violet.vn/uploads/resources/161/0.horses_47.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee>
Code Hoa rơi (Past vào mục thông tin bản quyền):
<marquee style="z-index: 1; left: 677px; width: 30px; position: absolute; top: -11px; height: 1000px;" scrollamount="4" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 191px; width: 30px; position: absolute; top: -231px; height: 1000px;" scrollamount="5" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 636px; width: 30px; position: absolute; top: -266px; height: 1000px;" scrollamount="7" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 672px; width: 30px; position: absolute; top: -495px; height: 1000px;" scrollamount="9" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 425px; width: 30px; position: absolute; top: -440px; height: 1000px;" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 645px; width: 30px; position: absolute; top: -133px; height: 1000px;" scrollamount="3" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 270px; width: 30px; position: absolute; top: -335px; height: 1000px;" scrollamount="4" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 248px; width: 30px; position: absolute; top: -121px; height: 1000px;" scrollamount="7" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee> <marquee style="z-index: 1; left: 374px; width: 30px; position: absolute; top: -478px; height: 1000px;" scrollamount="2" direction="down"><span class="falling1"><img src="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif" _fcksavedurl="http://www.blinkyou.com/falling/images/hotpinkflower.gif"></span></marquee>
Code Bướm bay:
<embed allowScriptAccess="never" allowNetworking="internal" enableJavaScript="false" src="http://www.crazyprofile.com/butterfly/Butterfly.swf?nr=6&type1=0&type2=3&type3=1&type4=4&type5=5&type6=2" width=350 height=300 wmode="transparent"><br><div><a href="http://www.crazyprofile.com/butterfly/butterflies.asp" target="_blank">Butterflies at crazyprofile.com</a></div>
Code Cá bơi:
<embed src='http://www.crazyprofile.com/fish.swf'
quality='high' wmode=Transparent allowScriptAccess="never" width='300' height='300' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer'/></embed>
Code Đồng hồ Solex: <embed src="http://www.nackvision.com/goodies/clocks/nackvision_timer06.swf" quality="high" width="240" height="240" name="calendar" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed> Code Tìm kiếm Google:
(Xem báo)<script type="text/javascript"> epi_id = 'epi-widget-container'; epi_width = '170'; epi_height = '220'; epi_theme = 'widgetDisplayThemePink'; epi_border = 1; </script> <script type="text/javascript" src="http://www.baomoi.com/Widget/JS/Widget.js"></script> <script type="text/javascript" src="http://www.baomoi.com/Widget/GenerateJS.aspx?zone=-1&count=30&ntype=popular&dtype=2&target=0"></script> <form action="http://www.google.com/cse" id="cse-search-box"> <h2><font color="#FF0000"><b>CÔNG CỤ TÌM KIẾM</b></font></h2> <br> <img border="0" alt="Google" src="http://d.violet.vn/uploads/resources/507/0.Logo_25wht.gif" <input type="hidden" name="cx" value="012596416485239023597:bdyrt64se6s" /> <input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="25" /> <p> <input type="radio" name="sitesearch" value="" /> Tìm kiếm tất cả<br> <input type="radio" name="sitesearch"value="http://violet.vn/" checked="checked" /> Thư viện Violet <br> <input type="radio" name="sitesearch"value="http://giaoan.violet.vn/" checked="checked" /> Thư viện Giáo án<br> <input type="radio" name="sitesearch"value="http://dethi.violet.vn/" checked="checked" /> Thư viện Đề thi <br> <input type="radio" name="sitesearch"value="http://baigiang.violet.vn/" checked="checked" /> Thư viện Bài giảng<br> <input type="radio" name="sitesearch"value="http://trunggvvl.violet.vn/" checked="checked" /> Trang này </p> <p> <input type="submit" name="Thanh" value="Tìm kiếm với Google" /></p> </form>(Hỗ Trợ trực tuyến
Code Đồng hồ quả lắc Flash:
<embed src=" http://d.violet.vn/uploads/resources/495/0.Lam_dong_ho_Flash.swf?TimeZone=VietNam_Hanoi&Place=&" width="180" height="180" wmode="transparent" type="application/x-shockwave-flash">
Code Lịch Flash:
<embed src="http://d.violet.vn/uploads/resources/495/0.kal18.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="180" height="230">
Code Máy tính bỏ túi Flash:
<embed src="http://d.violet.vn/uploads/resources/495/0.calculator.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="180" height="230">
Code Danh ngôn song ngữ Anh-Việt <script src="http://www.gmodules.com/ig/ifr?url=http://danico.googlepages.com/iframe.xml&up_myname=&up_mylink=&up_myurl=http%3A%2F%2Fhotrotrekhiemthinh.110mb.com%2FJAVA%2520SCRIPT%2FDANH%2520NGON%2Fdanhngonsongngu-final.htm&up_mywidth=180&up_myheight=250&up_myalign=center&synd=open&w=180&h=250&title=&border=%23ffffff%7C3px%2C1px+solid+%23999999&output=js"></script>Code Du lịch - Danh lam thắng cảnh
<script src="http://www.skydoor.net/gadget/vietnamtravel/random?format=javascript" type="text/javascript"></script>
Code Album Hoa đẹp
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,40,0" align="middle" width="348" height="289"><param name="movie" value="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/bellsla/35A71462/fade.xml"/><param name="wmode" value="transparent" /><param name="allowscriptaccess" value="always" /><param name="allowfullscreen" value="true" /><param name="mAuto" value="false" /><embed width="348" height="289" mAuto="false" wmode="transparent" allowscriptaccess="always" allowfullscreen="true" quality="high" src="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/bellsla/35A71462/fade.xml" type="application/x-shockwave-flash"/></object>
Code Nhà đẹp
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,40,0" align="middle" width="348" height="289"><param name="movie" value="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/hien6dn/35A71B90/fade.xml"/><param name="wmode" value="transparent" /><param name="allowscriptaccess" value="always" /><param name="allowfullscreen" value="true" /><param name="mAuto" value="false" /><embed width="348" height="289" mAuto="false" wmode="transparent" allowscriptaccess="always" allowfullscreen="true" quality="high" src="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/hien6dn/35A71B90/fade.xml" type="application/x-shockwave-flash"/></object>
Code Cá cảnh :
<script type="text/javascript" src="http://cdn.widgetserver.com/syndication/subscriber/InsertWidget.js"></script><script>if (WIDGETBOX) WIDGETBOX.renderWidget('b8b608be-780d-4a43-a926-de2a7b4a95bf');</script><noscript>Get the <a href="http://www.widgetbox.com/widget/zen-fish-tank-aquarium-by-buddhahands">Zen Fish Tank (Aquarium) by LocalHealers</a> widget and many other <a href="http://www.widgetbox.com/">great free widgets</a> at <a href="http://www.widgetbox.com">Widgetbox</a>!</noscript>
Code Cây cảnh
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,40,0" align="middle" width="348" height="289"><param name="movie" value="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/hien6dn/35A7098B/slideleft.xml"/><param name="wmode" value="transparent" /><param name="allowscriptaccess" value="always" /><param name="allowfullscreen" value="true" /><param name="mAuto" value="false" /><embed width="348" height="289" mAuto="false" wmode="transparent" allowscriptaccess="always" allowfullscreen="true" quality="high" src="http://static.timnhanh.com/yumephoto/20090608/images/flash/slideshow/20080703/slideshow.swf?xmlPath=http://photo.timnhanh.com/slideshow/hien6dn/35A7098B/slideleft.xml" type="application/x-shockwave-flash"/></object>
CODE Bể cá cảnh:
<object type="application/x-shockwave-flash" data="http://widgets.clearspring.com/o/486c097c0199c884/4a34f7c5d3778819/486c0985da626c82/40aa1df8" id="W486c097c0199c8844a34f7c5d3778819" width="400" height="345"><param name="movie" value="http://widgets.clearspring.com/o/486c097c0199c884/4a34f7c5d3778819/486c0985da626c82/40aa1df8" /><param name="wmode" value="transparent" /><param name="allowNetworking" value="all" /><param name="allowScriptAccess" value="always" /></object>
CODE Thác nước:
<object type="application/x-shockwave-flash" data="http://widgets.clearspring.com/o/4852c6ad8adeae53/4a34fa9f8d854a07/4852c6bf0dd110e3/9b0b5e18" id="W4852c6ad8adeae534a34fa9f8d854a07" width="404" height="344"><param name="movie" value="http://widgets.clearspring.com/o/4852c6ad8adeae53/4a34fa9f8d854a07/4852c6bf0dd110e3/9b0b5e18" /><param name="wmode" value="transparent" /><param name="allowNetworking" value="all" /><param name="allowScriptAccess" value="always" /></object>
CODE Cảnh đẹp:
<script src="http://www.skydoor.net/gadget/vietnamtravel/random?format=javascript&width=200"></script>
CODE Lịch:
<embed src="http://d.violet.vn/uploads/resources/495/0.kal18.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="180" height="230">
CODE tra diem thi Dai hoc<center>
<b><font face="Times New Roman" color="#FF0000" size="4">XEM ĐIỂM THI ĐH 2009 ( LIÊN TỤC CẬP NHẬT )</font></b></center></br><script language="javascript" src="http://diemthi.baamboo.com/boxes/makecombo.js"></script>
<script language="javascript" src="http://tuongct1.110mb.com/diemthi21.js"></script> CO DE lien ket web1- Phần 1:.....................................................................................................<select id="Select1"onchange="window.open(this.options[this.selectedIndex].value,'_blank');this.options[0].selected=true" style="width: 180; " class="text_noresize" name="select"><option selected="selected">Điểm báo online</option><option value="about:Tabs">--------------------------</option> ....................................................................................................Chú ý: Bạn có thể thay chữ : Điểm báo online bằng gì cũng được. Nên nhớ nó sẽ hiện trên box để ta biết được đó là liên kết gì. 2- Phần 2: Tạo liên kết cho từng mục.<option value="http://lekimtuong.violet.vn/">Diễn đàn tư vấn tin học</option>Chú ý: ở đây bạn đã nhận ra http://lekimtuong.violet.vn/ là địa chỉ của trang web. Còn Diễn đàn tư vấn tin học là tên sẽ được hiển thi trong box của ta. Lặp lại và thay đổi những liên kết cần thiết nếu cần.3- Phần 3: Cuối đoạn code</select>4- Kết luận:Nối 3 đoạn của 3 phần trên ta được một dropdown box thật tuyệt vời.5- Lưu ý: + Nếu muốn làm 2 hay nhiều hơn các box bạn phải thực hiện lại các bước trên. + Dấu cách và xuống hàng trong HTML code không quan trọng, do vậy ta nên soạn thảo trên Word là thích hợp nhất ( font UNICODE ) CODE Lịch kèm Đồng hồ:
<embed src="http://d.violet.vn/uploads/resources/495/0.calendarmo4.swf" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" name="obj1" width="180" height="240">
Dong Ho:<embed src="http://www.clocklink.com/clocks/0027-yellow.swf?TimeZone=VietNam_HoChiMinhCity&" width="180" height="180" wmode="transparent" type="application/x-shockwave-flash">CODE để thay đổi màu các đường link trên blog của mình:
<STYLE type=text/css>A:link {
COLOR:green; FONT: 10pt Arial; TEXT-DECORATION:none
}
A:visited {
COLOR: blue; FONT: 10pt Arial; TEXT-DECORATION:none
}
A:hover {
COLOR:blue; FONT: 10pt Arial; TEXT-DECORATION:none
}
</STYLE>
Các bạn hãy copy đoạn code trên và dán vào một khối HTML. Có thể chèn đoạn code này trước hoặc sau các đoạn code khác.
Hãy tự khám phá : Các bạn hãy thay đổi chữ in đậm theo màu và font chữ xem kết quả mình tạo ra !
Với menu ngang ở phía trên của blog thì đã được hỗ trợ trong theme và cách tạo khá dễ dàng. Tuy nhiên, để tạo thêm menu ở cuối trang thì chúng ta không thể thực hiện được như thông thường. Để làm được điều này chúng ta cần chèn thêm code vào blog.
CODE để tạo thêm menu ngang ở cuối trang hoặc trong các thẻ HTML:
Cấu trúc code như sau :
<div class="menutop nowrap" id="chromemenu"><ul><li><a href="link"><span> Tên menu </span></a></li></div>
Để tạo thêm menu các bạn hãy lặp lại đoạn code <li><a href="link"><span> Tên menu </span></a></li> tuỳ theo số menu cần tạo.
Lưu ý :
- Hãy thay link bằng địa chỉ (URL) cần link đến của menu
- Thay tên menu bằng tên bạn muốn hiển thị trên menu.
Các bạn có thể xem ví dụ về menu ngang tôi tạo ở cuối trang. Chúc các bạn thành công !
10 mẫu giao diện mới
Xin được tiếp tục chia sẻ cùng quý thầy cô 8 mẫu giao diện có màu nền nhạt, vì theo một số ý kiến của các thầy cô, mẫu này có vẻ nhẹ nhàng, dịu mắt và dễ đọc. Xin mời quý thầy cô Copy Code tại đây nhé:
1. Mẫu giao diện màu xanh lá cây:
<link rel="stylesheet" type="text/css" media="screen" href="http://dothanhyb.webng.com/03New/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://dothanhyb.webng.com/03New/Menu.css" />
<link rel="stylesheet" type="text/css" media="screen" href="http://dothanhyb.webng.com/03New/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://dothanhyb.webng.com/03New/Tieude.css" />
2. Mẫu giao diện màu xanh Cốm:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau01/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau01/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau01/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau01/Tieude.css"/>
3. Mẫu giao diện màu xanh dương:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau02/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau02/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau02/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau02/Tieude.css"/>
4. Mẫu giao diện màu Tím:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Tieude.css"/>
5. Mẫu giao diện màu xanh:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau04/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau04/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau04/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau04/Tieude.css"/>
6. Mẫu giao diện màu đỏ:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau05/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau05/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau05/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau05/Tieude.css"/>
7. Mẫu giao diện màu ghi:
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Tieude.css"/>
8. Mẫu giao diện màu xanh dương (nhạt hơn):
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau07/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau07/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau07/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau07/Tieude.css"/>
9. Mẫu giao diện màu ghi:(đây là mầu hồng Thành à)
<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau06/Tieude.css"/>10. Bo giao dien mau tim<link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Main.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Menu.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Nenxanh.css"/><link rel="stylesheet" type="text/css" media="screen" href="http://giaodien.webng.com/Mau03/Tieude.css"/> Quý thầy cô Copy phần Code của mẫu giao diện rồi Paste vào phần Thông tin bản quyền.Một điều cần chú ý là quý thầy cô nên chọn mẫu thư viện là mẫu tết, giao diện sẽ thể hiện đẹp nhất.Chúc quý thầy cô thành công ! CODE vang, ngoai te 1. Code tỷ giá ngoại tệ ( Nguồn cung cấp: Vietcombank hàng ngày vào 9 giờ sáng ) <iframe src="http://www.vietstock.com.vn/Transweb/tygia.htm" width="180" height="240" scrolling="yes" frameborder="0" marginheight="0" marginwidth="0"></iframe>2. Code giá vàng ( Do SJC cung cấp ) <iframe src="http://www.vietstock.com.vn/Transweb/giavang.htm" width="180" height="250" scrolling="yes" frameborder="0" marginheight="0" marginwidth="0"></iframe> Bộ đếm số lượt truy cập cho blog thay thế bộ đếm của Violet
Khi đưa một website lên internet hay sử dụng blog ở một dịch vụ nào đó thì bộ đếm lượt truy cập là một cái có thể nói là không thể thiếu, nó giúp cho việc đánh giá hiệu quả hoạt động cũng như “sự nổi tiếng” của trang web. . Một số blog đã cung cấp sẵn bộ đếm như wordpress hay yahoo 360, nhưng blogspot và một số site khác thì không có sẵn. Sau đây tôi xin giới thiệu với các bạn một số website miễn phí có thể giúp bạn đưa bộ đếm vào website hay blog của mình.
Cách sử dụng rất đơn giản, bạn chỉ cần đăng kí một tài khoản tại website, cung cấp địa chỉ của website hay blog của bạn, sau đó nó sẽ sinh ra một đoạn mã chứa HTML và Javascript, bạn hãy copy đoạn mã này và đặt vào bất cứ đâu trong website của mình, ở chỗ mà bạn muốn nó hiện ra ấy.
Các bạn có thể xem một số hình minh họa mà nó sẽ hiển thị khi đưa vào website của chúng ta, còn rất nhiều kiểu dáng, các bạn có thể vào site của nó để xem và lựa một kiểu thích hợp .
* http://www.sitemeter.com
* http://www.onestat.com
* http://www.gostats.com (site này có hỗ trợ tiếng Việt)
* http://www.histats.com
Sau khi đã dùng thử ở một số site tôi quyết định chọn histats vì nó có hình thức hiển thị rất hay và hiển thị đầy đủ những thông tin mà tôi cần cho blog.
Nếu các site cung cấp bộ đếm không đáp ứng được nhu cầu của bạn thì bạn có thể tự tạo cho mình một bộ đếm thích hợp.
(Blogtinhoc)
File thông báo ngày tháng hiện tại bằng flash. Chỉ việc sử dụng đoạn mã code cho sẵn để tạo nhanh chóng file này. Bạn có thể đặt file này trên các website, tại vị trí cần hiển thị ngày giờ hiện tại.
Ngoài ra để thêm sinh động hơn, bạn hãy tạo thêm màu hoặc ảnh nền cho thông báo ngày giờ này.
Để xem Flash thì trình duyệt phải hỗ trợ Flashplayer!
Bước 1
Mở một file Flash mới, định dạng độ rộng và chiều cao của file (Ctrl + J).
Bước 2
Chọn công cụ Text Tool (T) và vào phần Properties Panel (Ctrl + F3). Trong phần bên trái, bạn sẽ thấy một hộp Text Type xổ xuống. Chọn Dynamic Text trong hộp menu này:
Vẽ một hình chữ nhật để hiển thị ngày trong hình chữ nhật này
Bước 3
Vào lại phần Properties Panel (Ctrl + F3), trong phần Var nhập date
Bước 4
Thực hiện lại bước 2 và 3 đễ vẽ một ô text khác để hiển thị giờ ngay dưới ô ngày vừa vẽ, giá trị Var của ô này bạn nhập time
Bước 5
Chọn hai hộp text vừa vẽ, nhấn F8 (Convet to Symbol) để chuyển hộp text này sang dạng Movie Clip Symbol
Bước 6
Chọn công cụ Selection Tool (V) và kích vào Movie Clip vừa tạo. Vào phần Action Script Panel (F9) và đưa vào đoạn mã sau:
onClipEvent (load) {
weekdays = ["Chủ nhật", "Thứ hai", "Thứ ba", "Thứ tư", "Thứ năm", "Thứ sáu", "Thứ bảy"];
months = ["Tháng 1", "Tháng 2", "Tháng 3", "Tháng 4", "Tháng 5", "Tháng 6", " Tháng 7", "Tháng 8", "Tháng 9", "Tháng 10", " Tháng 11", "Tháng 12"];
}
onClipEvent (enterFrame) {
myDate = new Date();
tDay = weekdays[myDate.getDay()];
tMonth = months[myDate.getMonth()];
tDate = myDate.getDate();
tYear = myDate.getFullYear();
tHour = myDate.getHours();
tMin = myDate.getMinutes();
tSec = myDate.getSeconds();
date = "Hôm nay, "+tDay+" ngày "+tDate+" "+tMonth+", năm "+tYear;
time = "Bây giờ là: "+tHour+" giờ "+tMin+" phút "+tSec+" giây";
}
Por: Nông thôn mới Châu Đức | En: Thủ thuật Blogger | 0 nhận xét





